Yusaku Hori
Born in 1993, lives in Hiroshima. I'm learning to become a web coder.
Works
公立小学校のWebサイト
- 制作年月日
- 2019年8月頃
- 制作期間
- 4ヶ月
- 担当範囲
- デザイン・コーディング
- ログイン情報
- ユーザー名: admin パスワード: pass
Web制作の学習を一通り終わった後、はじめて制作したWebサイトです。デザインとコーディングを行い、「お知らせ」をWordPressから更新できるよう実装しました。写真素材は小学校の関係者から提供を受け、Webサイトを訪れる方々のニーズを考えながら、学校の雰囲気が感じられるよう制作を行いました。実際の公開はできませんでしたが、初めて最後まで手がけたWebサイトで思い入れがあります。
理容室のWebサイト
- 制作年月日
- 2019年10月頃
- 制作期間
- 3週間
- 担当範囲
- デザイン・コーディング
- ログイン情報
- ユーザー名: admin パスワード: pass
サイト制作の実績を積むために、店主の了承を得て、通っている理容室のWebサイトを制作しました。写真などは、既存のWebサイトやSNSから借用して利用しています。Web上で提供されていたテンプレートを有効活用し、そのレイアウトを基にしてコンテンツを差し替え、デザインとコーディングを行いました。 店内の雰囲気とマッチするよう、ブラウンをメインカラーとしてデザインを行い、写真を多く配置して、店内の落ち着いた雰囲気が伝わるよう制作をしました。
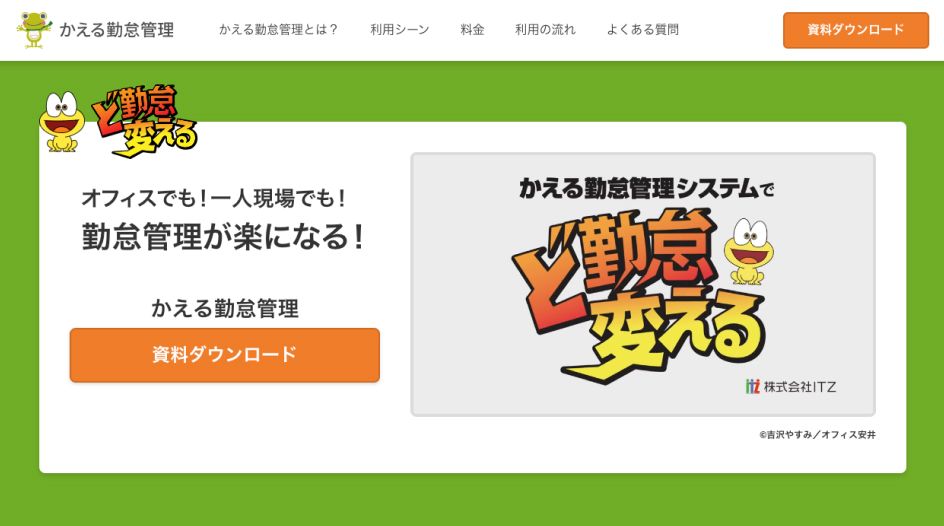
かえる勤怠管理LP
https://www.japanpt.org/kintai/dokintai/
- 制作年月日
- 2022年4月
- 制作期間
- 1ヶ月
- 担当範囲
- デザイン・コーディング
会社業務の制作物になります。Web広告のリンク先となるLPを制作しました。 このLPでは、「ど根性ガエル」をキャラクターとして活用できたため、そのイラスト素材を最大限に活かし、サービス名の認知とシステムの特徴をわかりやすく表現することに焦点を当てて制作しました。(※イラストとファーストビューの動画は外注先が制作)
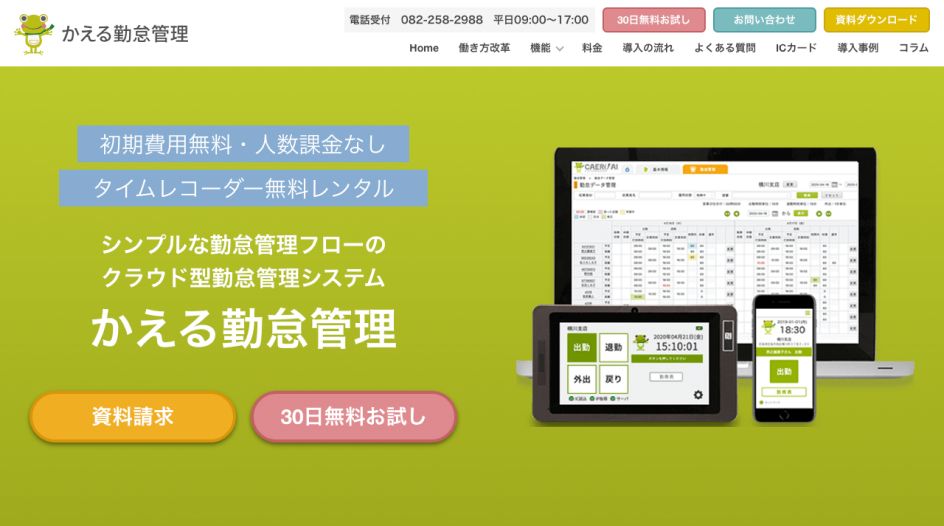
かえる勤怠管理
https://www.japanpt.org/office/
- 制作年月日
- 2020年6月頃
- 制作期間
- 5ヶ月
- 担当範囲
- コーディング
会社業務の制作物になります。メインプロダクトである勤怠管理システムのWebサイトリニューアルで、コーディングを担当しました。 管理画面からお知らせを投稿できるように、WordPressを利用してサイトを構築しました。また、「よくある質問」ページでは、キーワード検索をjQueryを使用して実装しました。
勤怠管理システムコラムサイト
https://www.japanpt.org/column/
- 制作年月日
- 2020年10月頃
- 制作期間
- 1.5ヶ月
- 担当範囲
- デザイン・コーディング
会社業務の制作物になります。WordPressを使用して、製品・サービスを知らない潜在層向けに作成したコラムサイトを実装しました。サイトでは、一般的なブログレイアウトである2カラムレイアウトを採用し、視認性を高めました。さらに、サイドバーには製品へのリンクを多く配置することで、ユーザーがプロダクトを簡単に確認できるように心掛けました。
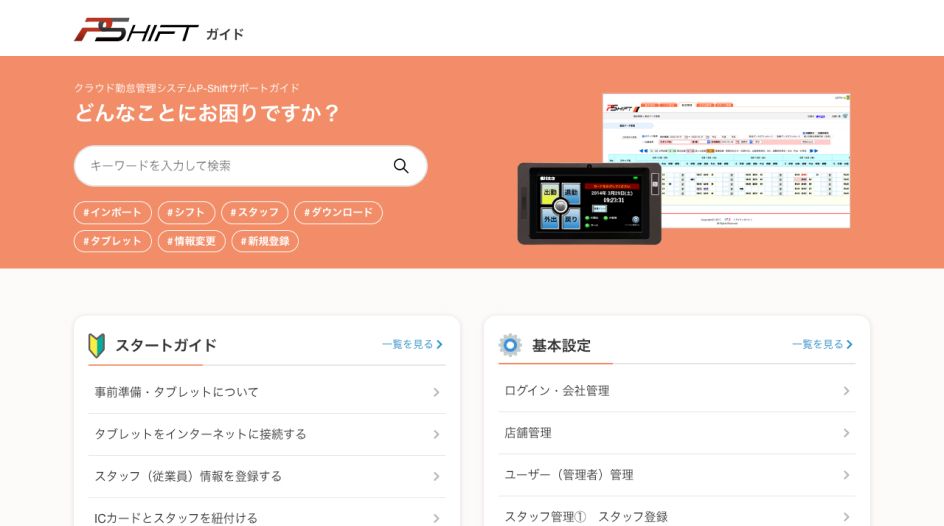
勤怠管理システムヘルプサイト
- 制作年月日
- 2021年5月頃
- 制作期間
- 1.5ヶ月
- 担当範囲
- デザイン・コーディング
会社業務の制作物になります。システムの使い方を紹介するヘルプサイトを制作しました。コンテンツを適切にまとめ、特に詳細ページでは次ページへのリンクを配置しました。サイドバーのナビゲーションには、現在地を視覚的に示すことで、ユーザーがどのページにいるかを直感的に理解できるように設計しました。
ジムサイト(無料コーディング練習所)
https://saku-g.github.io/nekopon-intermediate02/
- 制作年月日
- 2023年11月
- 制作期間
- 1週間
- 担当範囲
- コーディング
コーディングをする機会が減っていたため、リハビリも兼ねて、「無料コーディング練習所」で公開されているデザインカンプからコーディングを試みました。アニメーションの時間調整が難しい部分もありましたが、自分で調べていく中でclip-pathを使用したテキストアニメーションについて知ることができ、勉強になりました。
配布元: 無料コーディング練習所
ゲームサイト(無料コーディング練習所)
https://saku-g.github.io/nekopon-intermediate03/
- 制作年月日
- 2023年11月
- 制作期間
- 3日
- 担当範囲
- コーディング
コーディングをする機会がめっきり減ってしまったのでリハビリも兼ねて「無料コーディング練習所」で公開されているデザインカンプからコーディングを行いました。工夫した点としては、Intersection Observerを利用して画面外のアニメーションを停止する処理を実装しました。また、固定ヘッダーにmix-blend-modeを導入し、後ろのコンテンツとの色の重なりに対処しました。
配布元: 無料コーディング練習所
About

経歴
2019年1月からWeb制作の勉強を開始しました。自分で作って形を残せることに楽しさを感じたのがきっかけです。Progateや書籍を使って学び、少しずつWebサイトを作れるようになりました。
同年12月には、BtoB向けに勤怠管理システムを開発・提供する企業に入社し、自社Webサイトの制作、システムのデザイン、フロント画面のマークアップを担当していました。
今後やりたいこと
フロントエンドエンジニアとしてキャリアを築きたいと考えています。AIの登場によりWeb制作の世界は急速に変化すると予想されますが、ユーザーとの接点であるインターフェイスには関わり続けたいです。自分のアイディアや書いたコードがユーザーに影響を与えることに楽しさとやりがいを感じるからです。そのために、UI/UXや現在のトレンドであるモダンな技術(Next.js、Tailwind、JavaScriptの基礎)について学んでいます。
好きなこと
コードを書くことでデザインを再現するプロセスが好きで、デザインとコードに規律性があると、なおさら喜びを感じます。また、フロントエンド開発環境を整えることも好きで、効率的で美しいコードを書くための環境を整備する感覚があり楽しさを感じます。
Skills
-
HTML
適切なタグを用いてマークアップすることを心がけています(まだまだ勉強中ですが...)。また、テンプレートエンジン(Pug・EJS)の使用経験もあります。
-
CSS
自分がしっくりくるディレクトリ構成をあれこれ考えることが好きです。特にCSS設計が好きで、BEM・FLOCSSを取り入れることが多いです。
-
JavaScript
基本的なDOM操作はできますが、まだまだ勉強中です... 最近注目されているヘッドレスCMSへの理解を深めたいと思い、学習を進めています。
-
WordPress
ディレクトリ構成とテンプレートの基礎は理解しています。複数ページに渡るオリジナルテーマの制作経験もあります。
-
Design Tools
Xdの使用機会が1番多かったです。Photoshop・Illustratorは、基本操作とコーディングの際に必要な情報の抜き出し、画像の適切な書き出しができます。